Supercharge Your Webflow Website: The Ultimate Guide to CRM Integration

Supercharge Your Webflow Website: The Ultimate Guide to CRM Integration
In today’s digital landscape, a website is more than just a digital storefront; it’s a powerful engine for lead generation, customer engagement, and ultimately, business growth. Webflow, with its intuitive visual design and powerful CMS capabilities, has become a go-to platform for businesses looking to create stunning, responsive websites without the need for extensive coding knowledge. However, a beautiful website alone isn’t enough. To truly harness its potential, you need to integrate it with a robust Customer Relationship Management (CRM) system.
This comprehensive guide will delve deep into the world of CRM integration with Webflow. We’ll explore why this integration is crucial, the benefits it offers, the different integration methods available, and provide step-by-step instructions to help you seamlessly connect your Webflow website with your chosen CRM. Get ready to transform your website from a static brochure into a dynamic lead-generating machine.
Why CRM Integration with Webflow Matters
Imagine your website as a bustling marketplace. People come, browse, and (hopefully) show interest in your products or services. Without a CRM integrated, you’re essentially letting potential customers wander around, leaving you with no way to track their movements, understand their preferences, or nurture them towards a purchase. This is where CRM integration steps in, acting as the central hub for all your customer interactions.
Integrating your Webflow website with a CRM allows you to:
- Capture Leads Efficiently: Automatically capture leads from your website forms, landing pages, and other interaction points.
- Centralize Customer Data: Consolidate all customer information in one place, providing a 360-degree view of each customer.
- Personalize Customer Experiences: Tailor your website content, offers, and communication based on customer data and behavior.
- Automate Sales and Marketing Processes: Automate tasks like lead nurturing, email marketing, and follow-ups, saving you time and increasing efficiency.
- Improve Sales and Marketing ROI: Track and measure the effectiveness of your marketing campaigns and sales efforts, allowing you to optimize your strategies and improve your return on investment.
In essence, CRM integration with Webflow empowers you to convert website visitors into leads, nurture those leads into customers, and build lasting relationships that drive revenue growth. It’s about turning website traffic into tangible business results.
The Benefits of CRM Integration: Beyond the Basics
While the core benefits of CRM integration are clear, the advantages extend far beyond simply capturing leads. Let’s explore some of the more nuanced benefits that can significantly impact your business:
Enhanced Lead Qualification
With CRM integration, you can automatically qualify leads based on the information they provide through your website forms and their behavior on your site. For instance, if a lead downloads a specific ebook or requests a demo, this information can be used to score them and determine their level of interest. This allows your sales team to prioritize the most promising leads, leading to higher conversion rates and a more efficient sales process.
Personalized Customer Journeys
Imagine a customer who has shown interest in a particular product or service. With CRM integration, you can personalize their website experience by displaying relevant content, offering targeted promotions, and sending tailored email campaigns. This level of personalization not only enhances the customer experience but also increases the likelihood of conversion.
Improved Sales Team Productivity
By automating repetitive tasks such as data entry, lead assignment, and follow-up reminders, CRM integration frees up your sales team to focus on what they do best: building relationships and closing deals. This can lead to increased sales, improved customer satisfaction, and a more motivated sales team.
Data-Driven Decision Making
CRM integration provides valuable insights into your customers, your sales process, and the effectiveness of your marketing campaigns. By analyzing this data, you can make data-driven decisions that optimize your sales and marketing strategies, improve your customer experience, and ultimately, drive business growth.
Streamlined Communication
CRM integration allows you to centralize all customer communication, including emails, phone calls, and live chat conversations. This ensures that all team members have access to the same information, leading to more consistent and effective communication with your customers.
Choosing the Right CRM for Your Webflow Website
The market is awash with CRM systems, each with its own strengths and weaknesses. Selecting the right one for your Webflow website is crucial for maximizing the benefits of integration. Consider these factors when making your decision:
- Your Business Needs: What are your specific business goals and requirements? Do you need a CRM that focuses on sales, marketing, or customer service?
- Your Budget: CRM systems range in price from free to enterprise-level. Determine how much you’re willing to spend on a CRM.
- Ease of Use: Choose a CRM that is easy to use and navigate, so your team can quickly adopt it and start using it effectively.
- Integration Capabilities: Ensure the CRM integrates seamlessly with Webflow. Check for native integrations, third-party integrations, or API access.
- Scalability: Choose a CRM that can scale with your business as it grows.
- Features: Consider the features you need, such as lead management, contact management, sales automation, marketing automation, and reporting.
Here are some popular CRM options that integrate well with Webflow:
HubSpot CRM
HubSpot is a popular choice for its user-friendliness, comprehensive features, and free version. It offers strong integration capabilities with Webflow, allowing you to capture leads, track website activity, and automate marketing workflows. HubSpot is particularly well-suited for businesses focused on inbound marketing and sales.
Zoho CRM
Zoho CRM is a feature-rich CRM system that offers a wide range of tools for sales, marketing, and customer service. It integrates with Webflow through third-party integrations and APIs, allowing you to customize your integration to meet your specific needs. Zoho CRM is a good option for businesses of all sizes.
Pipedrive
Pipedrive is a sales-focused CRM designed to help sales teams manage their deals and close more sales. It integrates with Webflow through third-party integrations and APIs. Pipedrive is a great choice for businesses that want a CRM that is easy to use and focused on sales productivity.
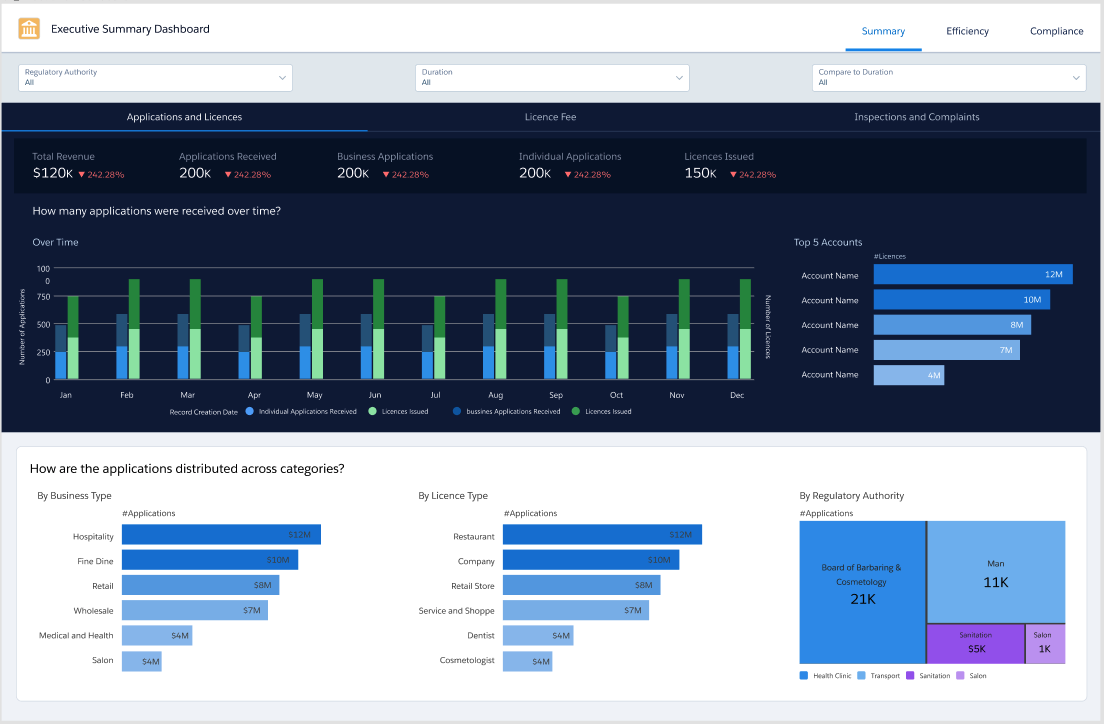
Salesforce
Salesforce is a powerful, enterprise-level CRM system that offers a vast array of features and customization options. It integrates with Webflow through third-party integrations and APIs. Salesforce is a good option for large businesses with complex sales and marketing needs.
Other CRM Options
Other CRM systems that may be suitable for your Webflow website include:
- Monday.com
- ActiveCampaign
- Keap (formerly Infusionsoft)
- Freshsales
Methods for Integrating Webflow with Your CRM
Once you’ve chosen your CRM, you’ll need to decide on the best method for integrating it with your Webflow website. There are several options available, each with its own pros and cons.
Native Integrations
Some CRM systems offer native integrations with Webflow, which means they have pre-built connections that make it easy to connect your accounts. These integrations typically require minimal setup and offer a seamless user experience. However, native integrations may have limited functionality and may not support all the features you need.
Third-Party Integrations (Zapier, Make.com, etc.)
Third-party integration platforms like Zapier and Make.com (formerly Integromat) act as intermediaries between Webflow and your CRM. They allow you to connect different apps and automate workflows without writing any code. These platforms offer a wide range of pre-built integrations and allow you to create custom workflows to meet your specific needs. They are generally easy to use but may have limitations on the number of tasks or workflows you can run.
API Integration
If you need more control and flexibility, you can integrate Webflow with your CRM using its API (Application Programming Interface). This method requires some coding knowledge or the assistance of a developer. API integration allows you to customize the integration to meet your exact requirements and access all the features of your CRM. However, it can be more time-consuming and complex to set up and maintain.
Webflow Forms and CRM Webhooks
Webflow forms can be used to collect data from website visitors, and you can use webhooks to send this data to your CRM. This is a more technical approach, but it gives you complete control over the data that is sent to your CRM. This method requires a good understanding of webhooks and how to configure them in both Webflow and your CRM.
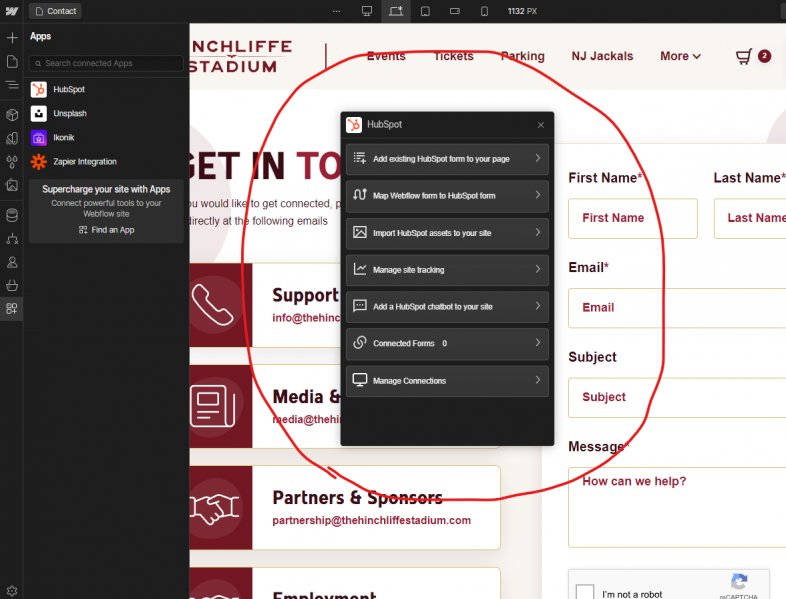
Step-by-Step Guide: Integrating Webflow with HubSpot CRM (Example)
Let’s walk through a step-by-step guide on how to integrate Webflow with HubSpot CRM using Zapier. HubSpot is a great choice for many businesses due to its ease of use and robust features, and Zapier provides a simple way to connect the two platforms.
Prerequisites:
- A Webflow account
- A HubSpot CRM account
- A Zapier account
Step 1: Create a Webflow Form
In your Webflow project, create a form that captures the information you want to send to HubSpot. This could include fields like name, email address, phone number, and any other relevant information. Make sure to give your form a descriptive name.
Step 2: Set Up a Zap in Zapier
Log in to your Zapier account and create a new Zap. Choose Webflow as the trigger app and select the “New Form Submission” trigger. Connect your Webflow account and select the form you created in Step 1.
Step 3: Configure the Trigger
Zapier will test your trigger by fetching data from a recent form submission. If you haven’t submitted a form yet, do so in Webflow. Once Zapier has successfully fetched the data, you can move on to the next step.
Step 4: Choose HubSpot as the Action App
In the action step, choose HubSpot as the action app and select the “Create Contact” action. Connect your HubSpot account and map the form fields from your Webflow form to the corresponding fields in HubSpot. For example, map the “Name” field from your Webflow form to the “First Name” and “Last Name” fields in HubSpot. Map the “Email” field appropriately.
Step 5: Test and Review
Zapier will now test your Zap by creating a new contact in HubSpot. Review the data in HubSpot to ensure that all the fields have been mapped correctly. You can also add additional actions to your Zap, such as sending an email to the new contact or adding them to a list.
Step 6: Turn on Your Zap
Once you’re satisfied with the results, turn on your Zap. From now on, every time someone submits your Webflow form, their information will automatically be added to HubSpot as a new contact.
Tips for Success:
- Test Thoroughly: Before turning on your Zap, test it thoroughly to ensure that all the data is being transferred correctly.
- Map Fields Carefully: Pay close attention to mapping the fields from your Webflow form to the corresponding fields in your CRM.
- Consider Custom Fields: If you need to capture data that isn’t available in the standard CRM fields, create custom fields in your CRM and map them to the corresponding fields in your Webflow form.
- Monitor Your Zaps: Regularly monitor your Zaps to ensure that they are running smoothly and that no errors are occurring.
- Use Webhooks (Advanced): For more complex integrations, consider using Webflow’s webhooks feature to trigger actions in your CRM based on specific events, such as form submissions or CMS item updates.
Advanced CRM Integration Techniques for Webflow
Once you’ve established a basic CRM integration, you can explore more advanced techniques to further enhance your website’s functionality and improve your customer relationship management.
Dynamic Content Personalization
One of the most powerful capabilities of CRM integration is the ability to personalize the content displayed on your Webflow website based on data stored in your CRM. This can be achieved by using dynamic content features in Webflow, coupled with custom code or third-party integrations. For example, you can display different product recommendations, offers, or even entire website sections to different customer segments based on their past behavior, purchase history, or other CRM data. This level of personalization greatly enhances the user experience and increases the likelihood of conversions.
Triggered Email Campaigns
Integrate your CRM with your email marketing platform to trigger automated email campaigns based on specific actions taken by website visitors or customers. For example, you can send a welcome email to new subscribers, a cart abandonment email to customers who left items in their shopping carts, or a follow-up email to leads who downloaded a specific resource. This type of automation helps you nurture leads, re-engage customers, and drive sales.
Lead Scoring and Segmentation
Use the data collected from your Webflow website and integrated with your CRM to score and segment leads. Lead scoring involves assigning points to leads based on their interactions with your website, such as form submissions, page views, and downloads. This allows you to prioritize the most promising leads and focus your sales efforts on those who are most likely to convert. Segmentation involves grouping leads into different categories based on their demographics, behavior, or interests, allowing you to tailor your marketing messages and offers to specific target audiences.
Integrating with E-commerce Platforms
If your Webflow website includes an e-commerce component, you can integrate your CRM with your e-commerce platform to track customer purchases, order history, and other relevant data. This integration allows you to personalize the shopping experience, send targeted product recommendations, and provide excellent customer service. You can also use this data to analyze sales trends, identify your best-selling products, and optimize your inventory management.
Implementing Custom Webflow Interactions
Leverage Webflow’s powerful interactions and animations features to create custom experiences triggered by CRM data. For example, you can display a personalized welcome message to returning visitors, reveal exclusive content based on customer segment, or trigger animations when a customer completes a specific action. This level of customization allows you to create a truly unique and engaging website experience.
Troubleshooting Common CRM Integration Issues
Even with careful planning and execution, you may encounter some issues during the CRM integration process. Here are some common problems and how to troubleshoot them:
Data Mapping Errors
One of the most common issues is incorrect data mapping between your Webflow form fields and your CRM fields. Double-check that you’ve accurately mapped each field to ensure that the correct data is being transferred to your CRM. Pay close attention to field types (e.g., text, number, date) and ensure they match in both systems. If you’re using a third-party integration platform, review the mapping settings to ensure that they are configured correctly.
Integration Errors
Sometimes, the integration itself may fail due to technical issues. Check for any error messages in your CRM or third-party integration platform. Review the documentation for your CRM and integration platform to identify the cause of the error. Common causes include incorrect API keys, authentication issues, or rate limits. If you’re using a third-party integration platform, check the platform’s status page to see if there are any known issues.
Data Syncing Delays
In some cases, there may be a delay in the synchronization of data between your Webflow website and your CRM. This can be caused by various factors, such as network congestion, API limitations, or the processing speed of your CRM. If you’re experiencing delays, check the documentation for your CRM and integration platform to understand the expected sync times. You may also need to optimize your integration settings to improve performance.
Incorrect Data Format
Ensure that the data format being sent from Webflow is compatible with your CRM. For example, if you’re sending a date field, make sure it’s in the correct format (e.g., YYYY-MM-DD). If the data format is incorrect, your CRM may not be able to process the data correctly. Review the documentation for your CRM and Webflow to understand the required data formats.
Security and Privacy Concerns
When integrating your Webflow website with a CRM, it’s essential to consider security and privacy concerns. Ensure that your integration is secure and that you’re protecting sensitive customer data. Use strong passwords, enable two-factor authentication, and follow best practices for data security. Also, be aware of privacy regulations such as GDPR and CCPA, and ensure that your integration complies with these regulations.
The Future of CRM Integration with Webflow
The landscape of CRM integration with Webflow is constantly evolving, with new technologies and innovations emerging all the time. Here are some trends to watch out for:
AI-Powered CRM
Artificial intelligence (AI) is playing an increasingly important role in CRM. AI-powered CRM systems can analyze customer data, predict customer behavior, and automate tasks such as lead scoring and email marketing. Expect to see more AI-powered features in CRM systems that integrate with Webflow.
No-Code/Low-Code Integration
The demand for no-code and low-code integration solutions is growing rapidly. These platforms allow businesses to connect Webflow with their CRM without writing any code, making integration easier and faster. Expect to see more no-code/low-code integration options available in the future.
Enhanced Personalization Capabilities
Personalization will become even more sophisticated, with CRM systems leveraging data from multiple sources to provide highly personalized experiences. Expect to see more advanced personalization features in CRM systems that integrate with Webflow.
Integration with Emerging Technologies
CRM systems will integrate with emerging technologies such as voice assistants, chatbots, and augmented reality. This will enable businesses to provide more seamless and engaging customer experiences. Expect to see more CRM integrations with these technologies in the future.
Conclusion: Unlock the Power of Webflow and CRM
Integrating your Webflow website with a CRM is a crucial step in building a successful online presence. By capturing leads, centralizing customer data, personalizing customer experiences, and automating sales and marketing processes, you can transform your website into a powerful engine for business growth.
This guide has provided you with a comprehensive overview of CRM integration with Webflow, including the benefits, integration methods, and step-by-step instructions. By following these guidelines and exploring the advanced techniques discussed, you can unlock the full potential of your Webflow website and create a truly customer-centric experience.
Remember to choose the right CRM for your business needs, carefully plan your integration strategy, and test your integration thoroughly. With the right approach, you can seamlessly connect your Webflow website with your CRM and drive significant improvements in your sales, marketing, and customer service efforts. The future of your business is waiting – start integrating today!